Es un producto elaborado por la compañía de software Adobe Systems, inicialmente para computadores Apple pero posteriormente también para plataformas PC con sistema operativo Windows.
DESCARGAR PS Cs5
Nota:Para instalarlo solo descomprimanlo,y ejecuten el setup ,luego se autoinstala.Peso:320mb

Efecto Matrix en Adobe Photoshop
Nota: Este es el efecto que intentaremos hacer con nuestro querido Adobe Photoshop este efecto es uno de los mas fáciles en photoshop y aquí les dejo la iniciativa para hacerlo.

Abriremos un nuevo documento o imagen ( CTRL + n )
Nuestra barra de colores principales debe de estar como esta, el color verde que se ve es #05FB28 y el secundario es negro.

Primer paso.
Abrimos el menu Filter ( en español Filtro ) Seleccionamos la opcion de Texture ( texturas ) y alli pulsamos la opcion Grain y lo acomodamos como se ve en la imagen.

Segundo paso.
Al haber terminado nos vamos al mismo menu de Filter , artistic, Neon Glow, y dejamos todo como sale en la imagen.

Tercer paso.
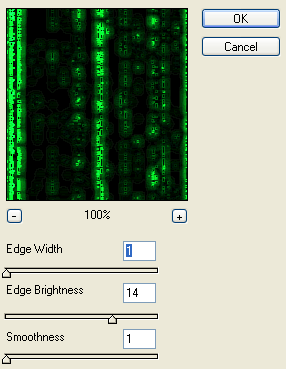
Solo nos falta un efecto por agregar y es en el mismo menu de Filter, Stylize, Glowing edges. al poner este efecto se resaltan las lineas verdes. Puedes seguirlo decorando a tu gusto..


Efecto de fuego en Photoshop
A continuación explicaré cómo hacer un efecto de fuego de forma sencilla en Adobe Photoshop. Para el ejemplo utilizaré letras pero puede aplicarse perfectamente en cualquier figura.
Paso 1
Abrimos un nuevo documento, de un tamaño acorde con el largo de la palabra que se desea escribir, en mi caso las dimensiones fueron de 430 x 120 píxeles. Para mayor comodidad visual, recomiendo trabajar sobre un fondo negro. Con este fin puedes crear un rectángulo negro de las dimensiones del documento, escoger como color de fondo el negro al abrir el documento o simplemente rellenar el fondo de ese color con la herramienta bote de pintura

Paso 2
Luego, creamos una capa (ctrl. + shift + N) y escribimos la palabra a la que le aplicaremos el efecto, preferiblemente con una fuente gruesa y grande, como por ejemplo Arial black (en esta ocasión trabajé con Arial simple), y de color naranja fuerte. Ésta representa la parte menos lumínica de la imagen y sobre ella irán las demás capas. Posteriormente, creamos dos capas más, procediendo de la misma forma, pero cambiando cada vez el tamaño (menor que el anterior en 2 píxeles aproximadamente) y el color de la fuente (amarillo y blanco). Así, al final debemos tener 3 capas (sin contar el fondo) con la palabra Xklibur, o la que hayas elegido, en los colores naranja, amarillo y blanco de diferentes tamaños, (cada uno menor que el anterior en ese orden).

Paso 3
Seguidamente, ubicamos las palabras, una encima de la otra, por orden de tamaño (la más grande al fondo y así sucesivamente) y rasterizamos las capas que contienen los textos para poder trabajarlos.

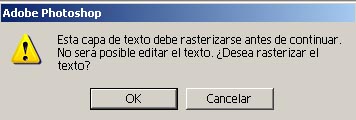
Para esto simplemente seleccionamos la herramienta dedo y tratamos de difuminar la letra. Al hacer esto inmediatamente saldrá este mensaje y elegirás ok para rasterizar el texto.

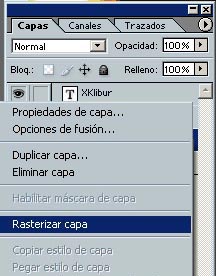
También puedes ir al menú capa y elegir rasterizar > texto. Otra forma es haciendo click con el botón derecho del mouse sobre la capa a rasterizar.

Paso 4
Con la herramienta dedo
 difuminamos los bordes de las letras, de adentro hacia fuera, hasta lograr darles un efecto de rastro de llama refulgente. Hacemos esto con todas las capas rasterizadas. En esta labor debemos tapar cualquier desperfecto originado por la ubicación de las letras difuminando hacia las áreas desiguales para darle un acabado uniforme.
difuminamos los bordes de las letras, de adentro hacia fuera, hasta lograr darles un efecto de rastro de llama refulgente. Hacemos esto con todas las capas rasterizadas. En esta labor debemos tapar cualquier desperfecto originado por la ubicación de las letras difuminando hacia las áreas desiguales para darle un acabado uniforme. 
Paso 5
Ajustamos el color según nuestro agrado para otorgarle mayor fuerza a la llama, en el menú imagen > ajustes > equilibrio de color. Igualmente, podemos crear un efecto de reflejo para darle un acabado más atractivo.

Como puedes ver, sólo se requieren 5 sencillos pasos para lograr este práctico efecto de fuego que puede emplearse en cualquier objeto o figura. Básicamente la técnica consiste en difuminar los bordes de un objeto, haciendo movimientos alargados, de adentro hacia afuera, empleando varias capas para controlar la luminosidad. Mientras más capas uses más realista quedará.

Cómo crear un fondo de estrellas y nebulosas
Esto es bastante útil para crear wallpapers con temas relacionados con el espacio y demás. Los pasos que debemos seguir son los siguientes:
Paso 1:
Vamos a crear primeramente nuestro espacio con estrellas, para ello creamos un nuevo lienzo de 400 x 400 pixeles y lo rellenamos de color negro. Luego vamos a utilizar el filtro de ruido, para ello hacemos clic en el menú filtro, buscamos la opción Ruido y escogemos donde dice: Añadir ruido. Y lo dejamos tal como aparece en la imagen.

Paso 2:
Presionamos OK en la ventana anterior, después de tener los valores tal como los mostré. En este momento las estrellas se ven muy agrupadas, para separarlas hacemos clic en el menú Imagen, buscamos la opción Ajustes y hacemos clic donde dice Niveles y la ventana que nos aparece la dejamos tal como muestro a continuación. O pueden probar a su gusto para ver que cantidad de estrellas les dejan.

Paso 3:
Hasta el momento ya tenemos nuestro espacio lleno de estrellas, ahora vamos a crear la nebulosa. Para ello creamos una nueva capa y escogemos de color de fondo el negro y de color frontal un color cualquiera, en mi caso escogí el azul.
Paso 4:
A continuación nos vamos al menú Filtro, buscamos la opción Interpretar y hacemos clic donde dice Nubes, en este momento nos debe salir una mancha azul y negra (en mi caso) tapando el espacio que teníamos totalmente, luego de que nos muestra esto, hacemos clic nuevamente en el menú Filtro, buscamos la opción Interpretar nuevamente y ahora hacemos clic donde dice Nubes de Diferencia.
Paso 5:
Al hacer esto, podemos buscar un estilo para nuestra nebulosa oprimiendo Ctrl + F en repetidas ocasiones.
Paso 6:
Luego de tener nuestro tipo de nebulosa, cambiamos el modo de fusión de nuestra capa a Exclusión, quedando de la siguiente manera:

Paso 7:
Y listo! Ya tenemos nuestro espacio con su nebulosa incluida, si crees que la nebulosa te tapa el espacio y sus estrellas, solo debes cambiarle la opacidad a la capa de la nebulosa. Mi espacio con nebulosa quedó de la siguiente manera:


Efecto de meteorito
Empezamos abriendo Photoshop y presionamos la tecla D para seleccionar los colores preestablecidos Blanco de fondo y Negro de frontal.
Luego presionamos la tecla X para invertir los colores ( el Blanco de frontal y el Negro de fondo)
Ahora vamos a Archivo>Nuevo...
Creamos un documento asi:

Luego tomamos la herramienta Herramienta Marco elíptico o presionamos la tecla M y presionando Shift creamos un circulo lo más grande posible.

Presionmos Ctrl+T y en el panel superior hacemos que tenga la transformación proporción y la reducimos a un 20%.

Ahora vamos a Selección>Modificar>Borde

Escogemos un borde de 20px y luego pintamos de color blanco.

Ahora vamos a Filtro>Distorsionar>Ondas marinas y ponemos algo así:

El tamaño es 6 y la magnitud es 12. Luego vamos a Filtros>Desenfocar>Desenfique radial
50%
Zoom
Óptima
Repetimos el filtro presionando Ctrl+F hasta tener algo así:

Hecho esto duplicamos la capa y nos vamos a Filtros>Distorsionar>Ondas marinas
Esto lo haces segun el tamaño de tu meteorito.
Aplicación de color
Creamos una nueva capa. Cambiamos el modo de fusion a Color y usando la herramienta Degrado hacemos un degrado radial con los colores de nuestro meteoro. Yo lo hago asi:


Ahora vamos a Capa>Acoplar imagen y duplicamos la capa nuevamente y usando la herramienta Marco seleccionas tu explosión y presionas Ctrl+T, ahora habilitas la deformacion y modificas tu imagen a gusto; yo la hize algo así:

Duplicas nuevamente tu capa y lo que haces es ir a Filtros>Desenfocar>Desenfoque de movimiento lo haces a tu gusto según la velocidad de tu meteoro.
Cambias el modo de fusión a Superponer y reduces al gusto el relleno, yo lo puse al 50% y tengo algo así:

Sólo borras tu capa de fondo que solo sirvió de base y ¡¡¡listo!!!
Y recuerda que un tip o tutorial es solo un ejemplo de lo que puedes hacer...
Si tienen creatividad el efecto les sirve para hacer fuego o una especie de volcan en erupción
Y para los que les gusta Dragon Ball ya sabrán que hacer con este tutorial.

Efecto cromado metalizado sobre objetos
Paso 1 (Creando nuestro objeto)
Abriremos un nuevo documento, el tamaño puede ir como tu prefieras
Esta vez, haremos el efecto de cromo a unas letras pero quiero aclarar que se puede aplicar a cualquier objeto, antes de seguir fíjate que el color frontal y el background estén en la opción de colores por defecto u oprime la tecla D
Escribe el texto que desees, es preferible utilizar un "Font" grueso (como arial black) para que el efecto se note aun más
Para trabajar con mayor claridad en el proyecto al layer que contendrá el efecto de cromo se llamará "reyner" o bien como tu elijas, solo que después no te quejes de que te perdiste (es broma)

Paso 2 (Rasterizando el layer)
Seguido de tener el texto listo, a continuación precederemos a "rasterizar la capa" (el menú se abre dándole click derecho al layer "reyner" en la ventana de layers. Ahora el objeto dejó de ser texto y se convierte en un objeto normal (lo que quiere decir que ya no lo puedes editar textualmente).

Paso 3 (Creando nuestro degradado)
Ahora nos vamos para La herramienta de degradado (gradient tool)

Cuando activas La herramienta de degradado (gradient tool) en la parte superior debe de aparecer un submenú con varias opciones (ver imagen 4). Clikea la opción que se llama Paleta de degradado (gradient pallete) (la que esta marcada con un gran circulo rojo
en la imagen) inmediatamente se abrirá una ventana con degradados ya predeterminados, sin embargo nosotros haremos el nuestro a partir de uno de los que están ahí.

Cuando se habrá la ventana Editor de degradado podremos editar el gradiente necesario para lograr nuestro efecto, así que podemos elegir la primera muestra de degradado (Marcado con un 1)
Luego iremos a la barra que tiene el degradado (punto 2) si mueven los cuadritos se darán cuenta que el degradado ha cambiado (Si! acá es donde modificamos el degradado que vamos a usar)
Nota: los cuadritos arriba de la barra se utilizan para modificar la transparencia y los de abajo para modificar el color
Muy bien después de haber marcado el cuadrito que esta debajo de la barra, la opción color (punto 3) estará disponible, entonces clikeamos ahí para que se abra el selector de colores.

En el selector de colores escogeremos un color oscuro para un lado del gradiente (no negro) pero tampoco muy claro (puede ser #434343) y blanco para el otro lado del gradiente.
Paso 4 (Aplicando el degradado)
Ahora si vamos con la parte divertida. Le vamos a poner nuestro nuevo degradado a las letras que hicimos anteriormente, para eso vamos a la ventana "Layer" (capas) y ahí elegimos el layer “reyner”

Ahora si vamos con la parte divertida. Le vamos a poner nuestro nuevo degradado a las letras que hicimos anteriormente, para eso vamos a la ventana "Layer" (capas) y ahí elegimos el layer “reyner”
Seguido de eso lo vamos a seleccionar, esto se hace presionando el icono del layer junto con la tecla Ctrl (control), ahora nuestro texto deberá aparecer seleccionado (con una línea que parpadea)

in dejar que el objeto se deseleccione, elegimos la herramienta de gradiente (gradient tool) y arrastramos sobre el objeto de arriba a abajo o viceversa como usted prefiera, debe de quedar mas o menos como se ve en la imagen. Ahora si, el proyecto va tomando forma
Paso 5 (Añadiendo un layer Style)
Después de agregarle el gradiente al objeto (las letras) vamos con los siguientes pasos para lograr el efecto de cromo. primero le añadiremos un estilo de capa (layer style) esta opción se abre dándole doble click en el layer “reyner” (en la ventana layer o capas)

Se abrirá una ventana con varias opciones

Acá puedes explorar todas las opciones. puedes conseguir acabados increíbles para tus trabajos pero por ahora solo nos interesan las 2 opciones seleccionadas arriba; estas opciones las puedes modificar a tu gusto:

(No me gusta dar una valor exacto, se aprende mas cuando exploras por ti mismo) El secreto de los objetos cromados esta en darle un acabado con un borde bastante grueso, por lo tanto lo lógico seria ponerle los valores de estas opciones un poco altos (recuerda que solo marcamos dos opciones Bisel y Relieve junto con Contorno)

Si aun no te ubicas con los valores, guíate por medio de la imagen 13 asi te debe de quedar el objeto luego de aplicar estas opciones, si te fijas tiene un borde bastante grueso.
Paso 6 (Eliminando el Layer Style)
Para aplicar el siguiente filtro, necesitamos crear un layer nuevo, luego lo ponemos por debajo del layer "reyner" y las unimos (marcando donde está el circulo rojo, deberá aparecer una cadena)

Después de tenerlas marcadas aplicaremos Ctrl+E (esto hace que las dos layers se hagan una sola “fusionen”)
Ahora bien te estarás preguntando para que hicimos esto? bueno la razón es simple, con el siguiente filtro que aplicaremos, si el layer tiene un estilo de capa añadido,. el efecto del filtro no hará ningún cambio sobre el layer
Paso 7 (Aplicando el filtro)
Seguido de esto aplicaremos el filtro: filtro / artístico / plastificado (Filter /artistic /plastic)
N uevamente acá puedes modificar los valores a tu gusto, sin embargo para obtener un efecto de cromo mas real, deberás de poner los valores un poco altos (explora con diferentes valores)


Paso 8 (Obteniendo el efecto de cromado)
Después de aplicar el filtro "plastificado" nos iremos para Imagen / Ajustes / Curvas (Image / Adjustment / Curves) o mas rápido Ctrl + M y nuevamente jugaremos con la curva hasta conseguir el efecto deseado (toma de referencia la siguiente imagen)

Hasta aquí ya hemos logrado conseguir nuestro efecto de cromado, sin embargo porque hoy ando de buenas, les daré un secreto de "Ultra-Designer" (es broma lo de "Ultra- Designer"


Paso 9 (El secreto Ultra-Designer)
Pues bien luego para que nuestro cromado se vea mas real, vamos a darle una tonalidad azulada (o bien prueba a tu gusto, aunque por experiencia se ve mas real el color azulado)
Para esto nos vamos a Imagen / Ajustes / Tono Saturación (Image / adjustement / tone saturation) o tecleamos Ctrl + U y nuevamente exploramos por nuestra propia cuenta, ah! no se les olvide marcar la opción "colorear"

Y bien luego ustedes pueden agregarle más objetos para obtener un mejor resultado.
Mas o menos como se ve en el ejemplo les debería de quedar el efecto.

envejecimiento de imagenes y fotos
Abrimos la imagen a la cual se la quiere envejecer, puedo ser cualquie imagen no específicamente retratos, pero para este tutorial tomaremos como modelo a la bella lockstock
Duplicamos la imagen y desaturamos la primera, Imagen / Ajustes / Desaturar ó (Shift+Ctrl+U), (la otra imagen la usaremos despues).

Arreglamos un poco los niveles para darle mayor contraste y profundidad a la imagen, Imagen / Ajustes / Niveles.
Paso 2:
Uno de los elementos más importantes para este material es el uso de imagenes viejas (texturas) ya sean de libros, periodicos, o cualquier material de este tipo,
Una vez escogida la imagen a gusto, procedemos a colocarla encima de la imagen desaturada y jugamos con los modos de fusión, en esta primera textura usaremos "multiplicar".

Nota: Hay que tener en cuenta que para obtener un buen resultado es necesario usar de 3 a 4 texturas (sino son más) para darle un buen efecto a la imagen en cuestión.
Paso 3:
Como lo dije en el punto anterior, no basta con una sola textura para obtener un buen resultado, así que usaremos otra textura (de preferencia de un libro "con todo y marco"

 para darle un bonito marco a la imagen
para darle un bonito marco a la imagen 

Así como a la primera textura le damos modo de fusión "Multiplicar", y según la textura escogida arreglamos los niveles según el Punto 1.
Paso 4:
Muy bien, es en este paso donde usaremos la capa duplicada de la imagen original, ésta lo colocaremos por encima de las demás capas (Original desaturada, textura 1, textura 2), ésto es para darle una coloración más real a la imagen, si se desea, puede desaturar a un porcentaje mínimo, digamos.. a un -20%.
Después de esto cambiar el modo de fusión para darle (ya que si se deja asi como está pues tapa todo lo que hemos hecho antes ¬¬'), aquí usaremos "Luz suave" ó "Superponer".

Paso 5:
Por último agregamos dos texturas iguales, en la misma posición, a la primera de ellas vamos a darle un modo de fusión el cual nos dará un bonito efecto de desvanecimiento, ésto como el modo "Trama", y a la segunda textura (encima de la anterior) la desaturamos y le damos un modo de fusión (multiplicar) el cual hará que acentúe los rasgos de la imagen, como las sombras y demás.

Nota: Si se desea crear máscaras de capa para "borrar" zonas de las texturas que desentonan con algunos niveles de sombras y/o colores de la imagen, esto se logra seleccionando la capa y haciendo click en el botón "Añadir Máscara de Capa" como lo indica la figura.
Resultado:

Pues bien, como podrán observar TODO se basa en saber escoger las texturas a utilizar y sobretodo los modos de fusión para cada una de ellas, con el tiempo y la práctica esto se hará cada vez más facil, porque en el comienzo es algo tedioso el agregar tantas capas a una sola imagen para darle el efecto que uno quiere, no olviden que los modos de fusión empleados en este tutorial no se da a todas las imagenes que se desen "envejecer", dado que no todas las imagenes tienen las mismas tonalidades, niveles y saturación de las mismas.
La clave de todo es practicar y jugar con el Photoshop



Reflejo de una foto
Para que entiendas mejor este tutorial: Las opciones de los menús a utilizar, serán escritas de esta forma:[Menu->submenu->opción...]. Para nombrar el layer de un objeto, solo hace falta hacer doble click sobre el nombre del layer del objeto, escribir el nombre y oprimir Enter.
Lo primero es tener la imagen u objeto a aplicarle el efecto, debidamente recortado; a este layer le nombraremos "objeto". En este caso utilizare una flor:

Ahora crearemos el reflejo del objeto, así que seleccionamos el layer objeto y lo duplicamos [Layer->Duplicate Layer....]; al cual nombraremos "reflejo".

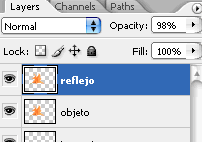
La ventana "layers" del panel derecho, ahora, debe quedarnos algo así:

Aquí viene lo mas importarte para que esto resulte, rotar el objeto. Seleccionamos el layer "reflejo" y lo rotamos verticalmente [Edit->Transform->Flip Vertical....]

Ahora debemos asegurarnos que las dos figuras ("objeto" y "reflejo"

 coincidan, esto es, que la parte de abajo del layer objeto coincida con la parte de arriba del layer "reflejo". Si fuera necesario podemos rotar el layer "reflejo", para eso, seleccionamos el layer "reflejo" y lo rotamos[Edit->Free Transform...].
coincidan, esto es, que la parte de abajo del layer objeto coincida con la parte de arriba del layer "reflejo". Si fuera necesario podemos rotar el layer "reflejo", para eso, seleccionamos el layer "reflejo" y lo rotamos[Edit->Free Transform...]. Antes:

Después:

En este ejemplo simularemos el reflejo que se produce, cuando un objeto esta recargado sobre una superficie plana. Así que debemos degradar la imagen para que se logre el efecto. Para esto haremos uso de mascaras, seleccionamos el layer "reflejo" y entramos en modo editar mascara[Dar click en el botón"Edit in Quick Mask Mode", El cuadrado rojo con el circulo blanco que se encuentra en el panel izquierdo]:

Ahora seleccionamos el botón Gradient Tool [Dar click en el botón Gradient Tool, se encuentra en el panel izquierdo] :

Ahora solo tenemos que trazar una línea, de arriba abajo. Comenzando un poco arriba del layer "reflejo" y terminando un 15% antes de que la figura del objeto termine:

Una vez que soltemos el click del trazo, la parte de arriba de todo el layer se coloreara de rojo(recuerden, estamos en modo editar mascara; si no te sale así vuelve a comenzar; algo hiciste mal). Así que ahora volveremos al Modo Standard[Hacemos click en el botón Edit Standard Mode, el cuadro blanco con el circulo blanco del panel izquierdo]:

Lo que acabamos de hacer, es una selección degradada, por eso nos aparece una parte del layer "reflejo" encerrada en un cuadro de selección(si, las hormiguitas esas que caminan alrededor de esa parte del objeto XD). Así que solo oprimimos la tecla "delete" del teclado(ya se que es redundante, pero no quiero confusiones). Dependiendo desde donde comenzaron el degradado en modo Mascara, serán los resultados que tendrán, pero debe quedarles algo así:

En mi caso, necesitare bajar el Fill de mi layer:

Ahora solo falta poner la superficie plana del objeto, y listo:


Efecto de Texto en Oro
Lo que trataré de darles a conocer es como hacer que nuestro texto esté en oro sólido, para comenzar creamos un documento nuevo y escribimos un texto cualquiera, yo escogí "cristalab"

Ahora, hacemos doble clic en la capa del texto (La que dice Cristalab y tiene una letra T en la hoja), ubicada en la parte inferior derecha de la pantalla, y cambiamos las siguientes propiedades en donde dice Sombra Paralela, en la ventana que se abre que se llama Estilo de Capa:

Modo de fusión: Multiplicar
Color: Negro
Opacidad: 50%
Ángulo: 145% <-> se desactiva la opción de usar luz global
Distancia y Tamaño: 3px
Extensión: 0%
Ruido: 0%
Luego activamos Bisel y Relieve:

Aquí las opciones que yo utilicé fueron las siguientes:
Estilo: Bisel Interior
Técnica: Cincel Duro
Profundidad: 745%
Dirección: Superior
Tamaño: 10px
Suavizar: 0px
Ahora, para la parte de contorno lo que se debe seleccionar es lo siguiente:

Y la sombra quedaría:

El motivo que se seleccionó para la textura es el que se llama Pluma de pincel sobre lienzo.
Luego de terminar la Textura, seleccionamos la superposición de colores y en mi caso escogí el color CC9900, quedando de la siguiente manera:

Ahora seleccionamos Superposición de motivo y lo colocamos de la siguiente manera:

Y ya para finalizar, seleccionamos la última opción que se llama Trazo, la cual queda de la siguiente manera:

El color que utilicé en este caso fue el C69E43, es uno más o menos parecido al oro... Y damos clic en OK para ver el resultado, el cual es el siguiente:


Cómo crear un efecto de Rayo
Paso 1
Creamos un nuevo lienzo de 400x400 pixeles. Los colores frontales y de fondo pueden ser cualquiera de los existentes. En mi caso trabajaré con un color frontal azul y de fondo un color rojo.
Paso 2
Hacemos clic en la Herramienta Degradado o podemos oprimir la tecla G, y hacemos un degradado en nuestro fondo, quedando en mi caso de la siguiente manera:

Nota: El degradado lo hice del centro hacia abajo sin llegar hasta el borde inferior, por eso quedó de esa manera, pero no es obligación hacerlo así.
Paso 3
Ahora nos vamos al menú Filtro, buscamos la opción Interpretar y hacemos clic donde dice Nubes de diferencia, nuestro gráfico queda ahora de la siguiente forma:

Paso 4
El siguiente paso es invertir los colores, esto lo hacemos presionando Control + I, en nuestro caso la imagen queda de un color verde con líneas blancas, que serían los rayos.
Paso 5
Ahora vamos a ajustar los niveles de la imagen, para esto hacemos clic en el menú imagen, buscamos la opción ajustes y hacemos clic donde dice niveles. O simplemente oprimimos Ctrl + L.
Paso 6
En la ventana de niveles movemos libremente los triángulos señalados en la imagen siguiente, hasta que encontremos la forma como van a quedar nuestros rayos y presionamos OK. Para mi caso quedó de la siguiente forma:

Paso 7
Luego nos vamos al menú Imagen, buscamos nuevamente Ajustes y hacemos clic en la opción Tono/Saturación, al entrar ahí podemos cambiar el Tono, la Saturación y la Luminosidad. Si queremos podemos activar la opción de Colorear, los efectos van a ser diversos. Mi selección la definí de esta manera:

¡Y Listo! Hemos conseguido un bonito rayo. Ustedes pueden probar con diversos colores frontales y de fondo, además de la forma de hacer la degradación.

Pequeño truco para abrir más rapido Photoshop.
Hacer que Photoshop abra más rápido en la carga de abertura.
Simplemente en la carpeta pluglins de Photoshop, dentro veremos una carpeta denominada "Digimarc" esta carpeta contiene uno de los plugins menos utilizados por la gran mayoría de usuarios.
Con lo cual vamos a eliminarlo de la carga de apertura de Photoshop.
Cambiamos el nombre de la carpeta Digimarc que es la que no queremos cargar cuando abramos el programa, y le acrecentamos el signo ~ en frente del nombre sin modificar tal.
~Digimarc
Con esto desabilitas las carpetas de plugins que menos utilizes.
Cuando la necesites, quitas el signo y listo.

0 comentarios:
Publicar un comentario